Allegro 4.2.2 and Code::Blocks 8.02 on Windows (XP, Vista, 7)
Introduction:
Allegro is a simple and easy to use graphics/game programming library that can be used in C and C++ applications. This document details the steps you will need to take to get the Allegro library installed and working under Code::Blocks. Also at the bottom I include links to a variety of online tutorials to help you get started programming in Allegro.
Please note: This document assumes you are using older (and more stable) versions of Code::Blocks (8.02) and Allegro (4.2.2).
Setup:
You will need to acquire the following files/documents:
1. codeblocks-8.02mingw-setup.exe
2. allegro-mingw-4.2.2.zip
3. The Example_Code folder which contains:
a. Allegro Test.cbp
b. main.cpp
Note: All of these files are available as a single download from this link.
Instructions:
1. Install Code::Blocks (regular installation), make sure you have acquired the version (8.02mingw) listed above.
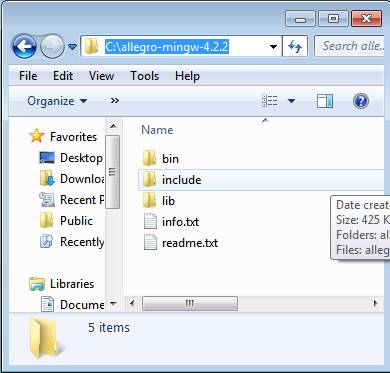
2. Unzip the allegro files to your C: drive such that you are left with the following file structure:

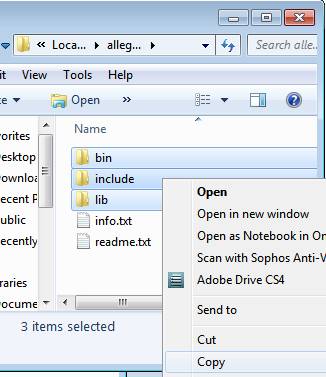
3. Go into the allegro folder that you just created (C:\allegro-mingw-4.2.2) and find the lib, include AND bin folders.
4. Copy those folders ->

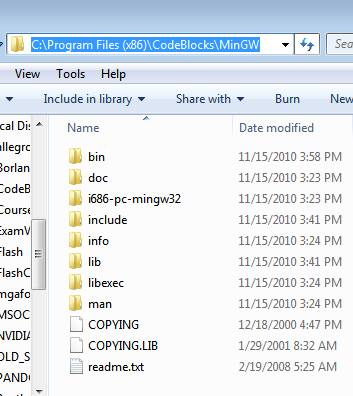
5. -> into the MinGW folder of the Code:Blocks installation that you just completed.

6. NOTE: You many need to give yourself administrative privileges (FULL CONTROL) over all three of the folders in the CodeBlocks MinGW folder before you will be able to paste the allegro folders over (Right click on the folder you want to delete or copy to, under the security tab choose "edit" --> Go to the "Users (***/users) where the * are the name of your login --> Tick the box which says "full control".
7. Start up Code::Blocks
8. Goto Settings and then Compiler and Debugger
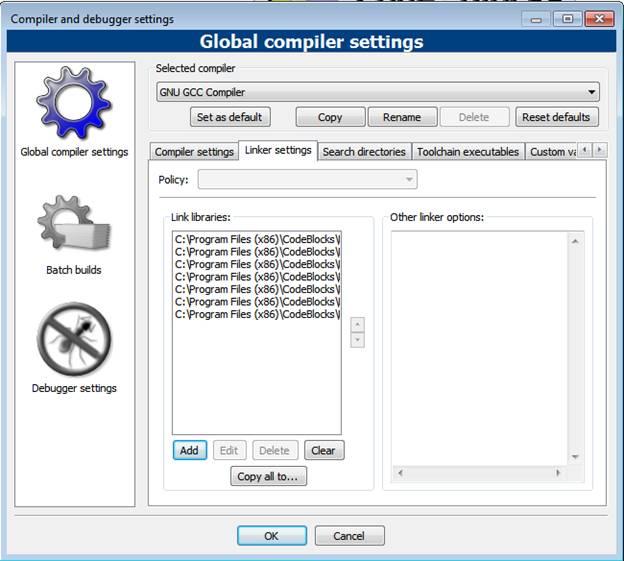
9. Click on the tab that says Linker Settings
10. Add the 7 files that you copied into the Code::Blocks MinGW lib folder as links.

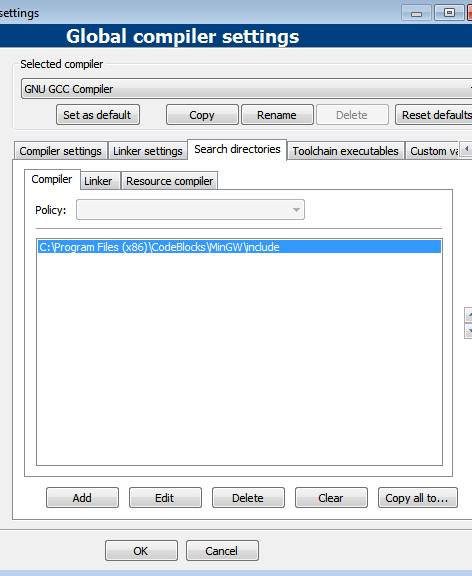
11. While still in the Compiler and Debugger settings, click on the "Search Directories" tab and add a link to the include folder in the MinGW folder of your CodeBlocks installation (I am honestly not sure that this is necessary, but do it anyway).

12. Now within CodeBlocks go to New/Project and create a "Console Application". Choose C++ as the language and name the project "AllegroTest".
13. When the project opens, go to sources and open the main.cpp file. Replace the code in the main.cpp file with the following code:
/* *********************************************************
Allegro Graphics/Game Program Template
Brooklyn College, 2010
Instructions:
NOTE: Hit ESC to close the program!
1. If you have installed allegro properly this program
should compile and run (F9 in Codeblocks), and you will
see a series of shapes on the screen. These shapes are
drawn by the draw_shapes() function in main().
2. Go to the main() section and comment out draw_shapes()
and uncomment moveCircle(). The section should look like
this:
// draw_shapes();
moveCircle();
You should now see a bouncing ball when you run the
program.
Compatibility Information:
This could was written under Code::Blocks 8.02 using
Allegro version 4.2.2. It has NOT been tested using
other versions of Code::Blocks or Allegro
********************************************************* */
/* *********************************************************
Include Section
********************************************************* */
// defines the main allegro library header.
#include <allegro.h>
// needed for println functions for tracing
#include <iostream>
using namespace std;
/* *********************************************************
Function Header Section
********************************************************* */
// Don't remove these two functions they are needed!
void init(); // Custom function to setup allegro features
void deinit(); // Custom function to release allegro features
// Any other function headers you need for your application
void draw_shapes(); // Simple function to draw some shapes
void moveCircle(); // Simple function to animate a circle
/* *********************************************************
Variables Declaration Section
********************************************************* */
// These are some variables needed by the moveCircle() function
int x = 100; // where the circle is
int y = 100;
int xV = 1; // how fast it is moving.
int yV = 1;
BITMAP *back_buffer;
/* *****************************************************
The back_buffer pointer:
This will be our temporary bitmap for back
buffering. In the moveCircle function, instead
of drawing directly to the screen, as we do in
draw_shapes(), we will first draw to a seperate
bitamap object (a buffer) that is the same size
as the screen. Then we will copy that buffer to
the screen. This will help to reduce flickering
when many shapes are being drawn. It will also
reduce the amount of time in which we have to
lock the screen.
***************************************************** */
/* *********************************************************
main() program section
********************************************************* */
int main()
{
init(); //Setup all of the allegro features.
/* *****************************************************
Initialize any other variables here...
***************************************************** */
// initialize the back_buffer to the screen size
back_buffer = create_bitmap( SCREEN_W, SCREEN_H);
/* *****************************************************
Game Loop (will repeat until ESC is hit)
You can use a state variable, as well as level
variables, to change what is done inside the
game loop.
***************************************************** */
while (!key[KEY_ESC])
{
/* Put your game or animation code here */
draw_shapes();
// moveCircle();
/* End of your game or animation code */
}
/* *****************************************************
De-intialize section.
***************************************************** */
deinit(); // Release all of the allegro features.
// end of main()
return 0;
}
/* *********************************************************
Shutdown Macro:
This last line - END_OF_MAIN() - is actually a MACRO and is
needed in order to maintain cross-platform compatibility.
You have to put this macro after the very end of main()
********************************************************* */
END_OF_MAIN()
/* *********************************************************
Core Allegro Functions:
These next two functions - init() and deinit()- call a
variety of standard functions that you will need to call
in order to do things like:
- Setup the Screen
- Setup the Keyboard for input
- Setup the Mouse for input
These two functions may need to be modified.
********************************************************* */
// init ()
void init()
{
int depth, res;
allegro_init();
depth = desktop_color_depth();
if (depth == 0) {
depth = 32;
}
set_color_depth(depth);
res = set_gfx_mode(GFX_AUTODETECT_WINDOWED, 640, 480, 0, 0);
if (res != 0)
{
allegro_message(allegro_error);
exit(-1);
}
install_timer();
install_keyboard();
install_mouse();
/* add other initializations here */
}
// denit()
void deinit()
{
clear_keybuf();
/* add other deinitializations here */
}
/* *********************************************************
Custom Function Section:
This is the section for all of the functions that you
will create for your specific application.
********************************************************* */
// draw_shape() -> draws a selection of standard shapes.
void draw_shapes()
{
cout << "draw_shapes() was called" << endl;
acquire_screen();
/* *********************************************
NOTE: be very carefull with this function
It locks the screen so that you can draw to it.
HOWEVER, it also locks and prevents ALL input
and output. This can cause bugs.
********************************************* */
// Clears a bitmap, in this case the screen,
// to a specific color (it erases the screen).
clear_to_color( screen, makecol( 255, 255, 255));
putpixel( screen, 5, 5, makecol( 128, 200, 23));
circle( screen, 20, 20, 10, makecol( 255, 0, 0));
circlefill( screen, 50, 50, 25, makecol( 0,255, 0));
rect( screen, 70, 70, 90, 90, makecol( 0, 0, 255));
rectfill( screen, 100, 100, 120, 120, makecol( 12, 34, 200));
line( screen, 130, 130, 150, 150, makecol( 255, 0, 0));
line( screen, 130, 130, 170, 130, makecol( 255, 0, 0));
line( screen, 170, 130, 150, 150, makecol( 255, 0, 0));
floodfill( screen, 140, 135, makecol( 255, 255, 0));
triangle( screen, 200, 200, 200, 220, 220, 210, makecol( 213, 79, 40));
// This is where we release the screen.
release_screen();
}
// moveCircle() -> Puts a moving circle on the screen
void moveCircle(){
cout << "moveCircle() was called" << endl;
x += xV;
y += yV;
if( x > SCREEN_W || x < 0 ) {
xV *= -1;
x += xV;
}
if( y > SCREEN_H || y < 0 ) {
yV *= -1;
y += yV;
}
// Notice how we are drawing our image to the back_buffer
clear_to_color( back_buffer, makecol( 255, 255, 255)); // Erase the back_buffer
circlefill ( back_buffer, x, y, 20, makecol( 128, 255, 0)); // Draw circle to back_buffer
// Now we only need to acquire the screen for ONE operation.
acquire_screen();
draw_sprite( screen, back_buffer, 0, 0); // Draw the back_buffer to the screen
release_screen();
// This function waits for the specified number of milliseconds.
rest(10);
}
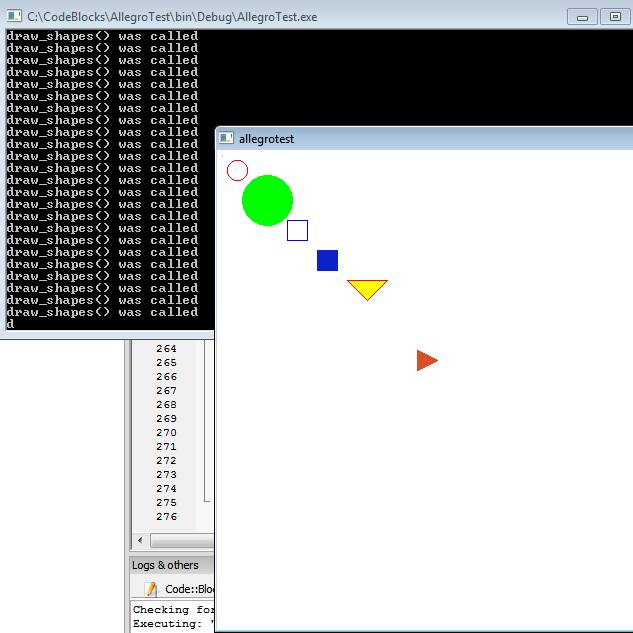
14. Save the project! Now run the program (F9). You should see the following (NOTE: hit ESC to stop the program):

15. If you don't, you have made a mistake somewhere. Uninstall Code::Blocks and try again.
16. If you do see the image above, go into the code and read the instructions contained at the top of the code.
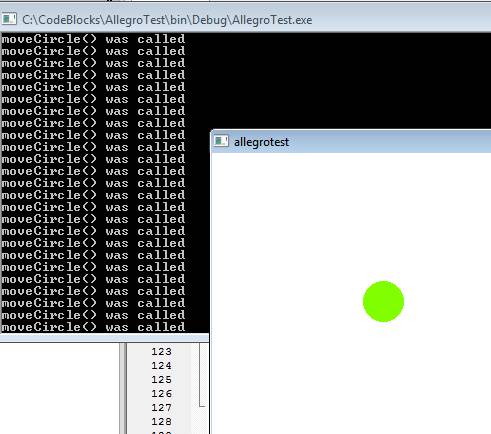
17. If you follow the instructions you should be able to make one simple change and get the following (when you rebuild and run the code):
18. 
19. You are now ready to start programming in Allegro!
Getting More Help:
Again, I have created a single folder (available as a zip file) that you can download. It has all of the installation files in it, as well as the example code listed above and the Allegro API (as a PDF) for this version of allegro (4.2.2).
I am also including some links below. As always, I take no responsibility for links that have been taken down or moved.
You can find additional help on getting Allegro installed from these sites:
http://www.talula.demon.co.uk/allegro/
These sites have general tutorials for Allegro, and game specific code for Allegro:
http://www.cppgameprogramming.com/cgi/nav.cgi?page=allegbasics
http://www.loomsoft.net/resources/alltut/alltut_index.htm
http://www.emunix.emich.edu/~evett/GameProgramming/allegro_howTo.html
http://www.tutorialhero.com/tag-400-Allegro.php
http://www.codeguru.com/cpp/misc/samples/games/article.php/c10437/
A fairly good video series on creating games in Allegro is also available:
http://www.youtube.com/watch?v=vxnSTht_mOE