Lab #1
A SIMPLE SCRATCH GAME
(Egg Catcher - based on Kaboom - Atari 2600)
Game Programming and
Design
Brooklyn College
Bridges to Computing
I. BACKGROUND
1. Introduction:
We have talked about the programming languages and discussed popular programming paradigms. We discussed in some detail three of the most popular paradigms:
- Imperative (the
intelligent list)
- Sequence
- Selection
- Repetition (Iteration)
- Procedural (making
calls)
- Object Oriented ( a
program as a group of interacting objects)
Today you will create a simple game in Scratch using the concepts behind these paradigms.
II. PLANNING THE GAME
1. Description of Game:
(Never start a game by sitting down and coding. Every large programming project needs to be planned out, in as much detail as possible BEFORE you start coding. The more time, effort and detail you put into your planning stage, the faster the coding of the game will actually go.)
The game will be called Egg Catcher. In the game a cat (the player) will attempt to catch the eggs that are dropped by a flying parrot. The player will control the cat using the mouse.
In the first iteration of the game (what this tutorial covers), we will have the parrot drop one egg over and over. Each egg that is caught will add one to the score. If an egg makes it to the bottom of the screen the game is over.
2. Programming Outline
Plan, plan, plan, before you write a single line of code! A programming outline will help you see problems, and help prevent you from making mistakes
|
Object (Name, Description) |
Properties (What are the facts about this object? What does the object look like? How many images will you need for it? Where does it start? What are its states (alive, dead, etc.) |
Functions (What does this object do? Can it move? Can it change costumes? Can it interact with other objects? Can it interact with the player?) |
|
Stage (the stage itself, which will have a title and a gameplay screen). |
Stage will have three backgrounds. Stage will have two variables: score which will be set to 0 at start. |
Stage will show the title and instructions, switch backgrounds, broadcast a startgame message to start the actual game, and then finally switch backgrounds again when it receives the endgame message. |
|
Cat (the player)
|
Will have two costumes so that it can appear to run. |
The cat will move and change costume to follow the mouse on the screen. The cat will not go up and down only side to side. |
|
Parrot (the opponent AI)
|
Will have two costumes so that it can appear to fly. |
Parrot will fly back and forth across the top of the screen. |
|
Egg (will control score and end of game) |
Has only one costume. |
Will appear next to the parrot, then fall towards the bottom of the screen. If it touches the Cat the score will go up by 1. If it reaches the bottom of the screen the game will end. |
III. CREATING THE GAME
1. Creating the Objects:
By looking at the programming outline, you should be able to see that we need four objects. In SCRATCH these objects are called Sprites.
- Start a new game. This
will give you two of the sprites you will need automatically: the Stage
and the Cat.
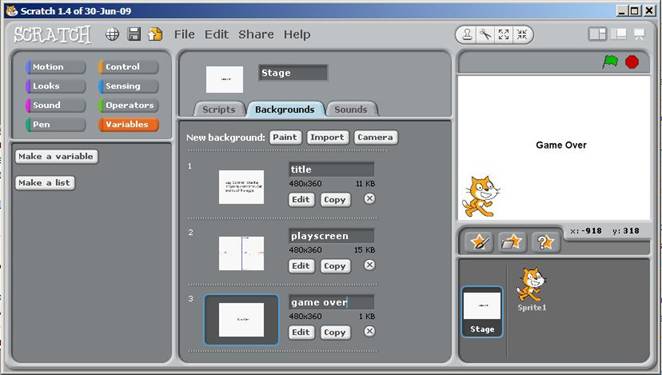
- Create the three
backgrounds for the Stage sprite:
- Select the stage, by clicking
on the Stage icon in the Sprite window (lower right of screen).
- Click on the Backgrounds
tab in the center of the SCRATCH Window.
- Rename the background
that is already there (background1) to title.
- Click on the edit
button underneath the title background.
- In the Paint Editor
window that appears, select the Text Tool button in the left
panel.
- Add the following text
to the title window:
Egg Catcher: Use the mouse to control the Cat, and catch the eggs.
- Click OK to save the
edited window.
- Add a second background
image by clicking on the Import button. I used the xy-grid. You
can add whatever you want, just change the background name to playscreen
afterward.
- Now add a third
background image by clicking on the Paint button.
- In the Paint Editor
window that appears, select the Text Tool button in the left
panel.
- Add the following text
to the title window:
Game Over
- Click OK to save the
edited window.
- Rename the background
to game over.

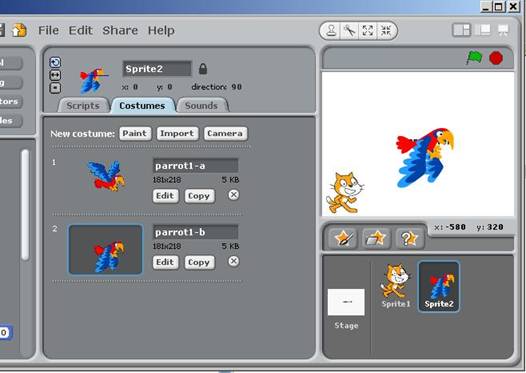
- Create the Parrot sprite,
- Click on the Choose
New Sprite From File button (the middle button) in the sprite area.
- In the costumes folder
click on the Animals folder, and then click on parrot1-a, and click OK.
- With the new parrot
sprite selected, click on the Costumes tab in the middle of the screen,
you should see one parrot costume (parrot1-a).
- Add a second costume by
clicking on the Import button.
- Choose the parrot1-b
costume.

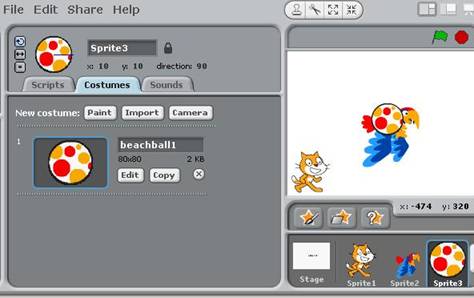
- Create the Egg sprite.
- Click on the Choose
New Sprite From File button (the middle button) in the sprite area.
- In the costumes folder
click on the Things folder, and then click on beachball1 and click OK.

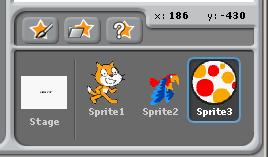
- You should now have 4
sprites (including the stage) in the sprite area of the application.

- You now need to add one
variable to the game.

- Congratulations, you
have created the 4 sprites (objects) that you need!
2. Sequence
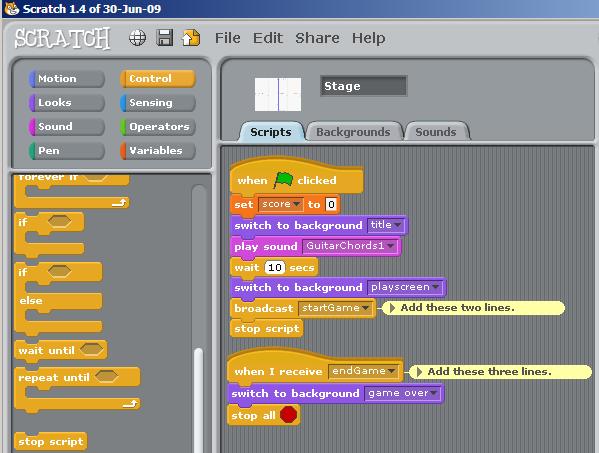
The code in SCRATCH is put together using blocks from the library and is assembled in the Scripts area for each Sprite. The scripts that are created are read from top down once they are started. We need a script for the stage, that will initialize all of the variables to 0 (by convention, 0 means NO and 1 means YES), display the title screen, play a sound, wait 10 seconds, and then switch to the playscreen. Click on the stage icon in the sprites area, and then click on the Scripts tab in the center window. Then drag and drop the code blocks from the library on the left of the screen, until your script window looks like this:

Once your script looks like the example above, click on the green flag in the top right of the screen to test it.
3. Procedures (messages)
We need a way for different objects to communicate with each other in the game. As an example, after the Stage sprite has switched to its playscreen background we would like it to send out a signal to all of the other sprites that the game can now start. Later we want the stage to switch to the game_over screen when it receives a message. Add the following code to your script in the Scripts window of the Stage sprite.

Once your script looks like the example above, click on the green flag in the top right of the screen to test it.
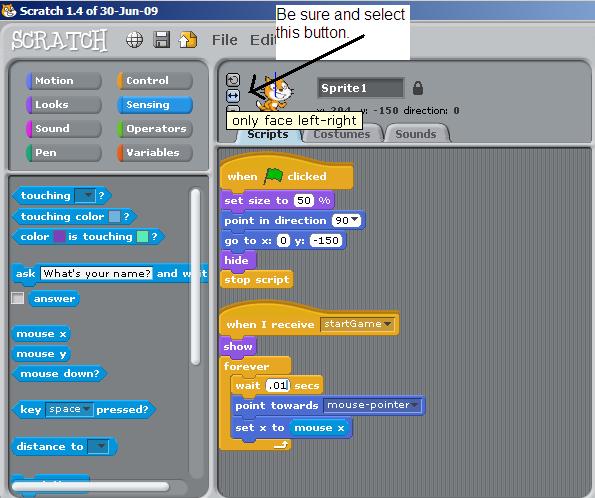
4. User Interaction (the player).
Select the Cat sprite. He needs to be put in his starting place and hidden when the green flag is clicked (that way he will not appear on the title screen). Then he needs to be appear, and start moving when the game actually starts. He will turn to face the mouse and make his X position match the mouse X position.

Once your script looks like the example above, click on the green flag in the top right of the screen to test it.
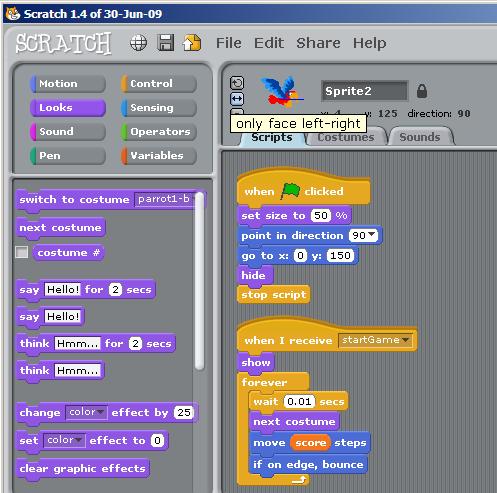
5. Repetition
Select the Parrot sprite. She needs to be put in her starting place and hidden when the green flag is clicked. Then she needs to appear and move back and forth across the top of the screen, without leaving the screen. She should move very slowly at first (actually she will not move at all in the beginning) but then faster and faster as the game progresses.

Once your script looks like the example above, click on the green flag in the top right of the screen to test it.
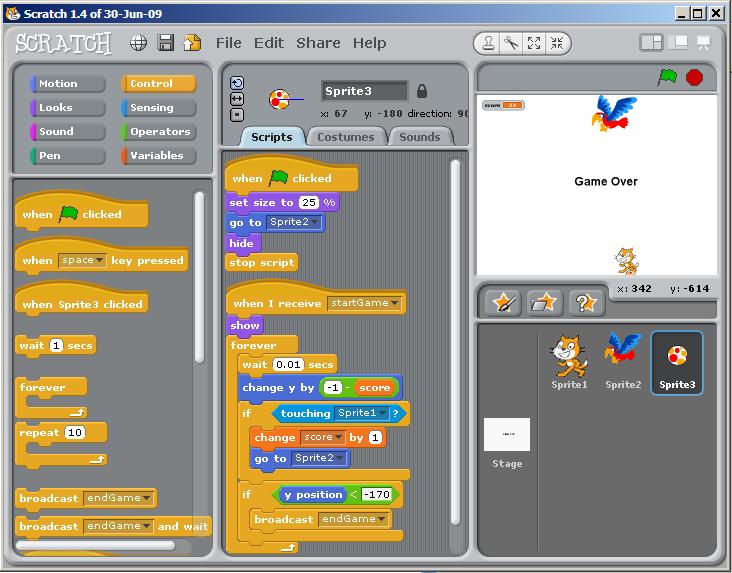
6. Selection and Collision Detection
The egg should start at the parrot, and then fall towards the bottom of the screen. It needs to be able to determine if it comes in contact with the Cat (add 1 to the score) and if it gets to the bottom of the screen (game over). Like the parrot, we want the egg to start off moving slow, but then get faster as the game progresses (but the egg will always be moving a negative amount in the y direction).

IV. Making the Game Better:
What could be done to make this game better and more fun to play? Trying adding some more things to this game:
- Add a difficulty setting.
- Have the egg drop randomly.
- Drop multiple eggs.
- Add a start button after the Title Screen so that you do not have to wait 10 seconds.
- Add a try again button on the game over screen.
- Keep track of the players high score.
- Add some more sounds (running, wings flapping, etc.)