Scratch Lab #2
(Game State & Object State)
"Tag" a game with multiple levels.
M. Meyer
I. BACKGROUND
1. Introduction:
In a previous lecture we talked about "game state". In particular we suggested that:
1. All games consist of a sequence of states.
2. These states can be characterized by a combination of visual, audio and/or animation effects, as well as a set of rules that are being applied.

In this lab, you will create a simple game in Scratch using the concept of "game state"..
2. Game State vs. Object State:
Objects in the game proceed through their own states as well. These states are defined by the behavior and functionality applied at that time.
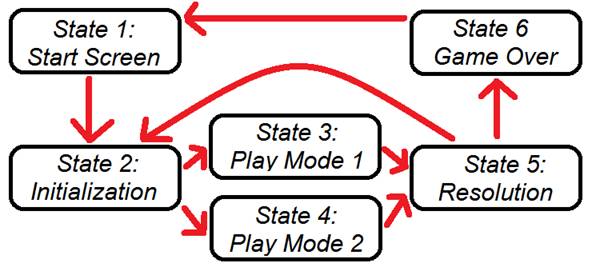
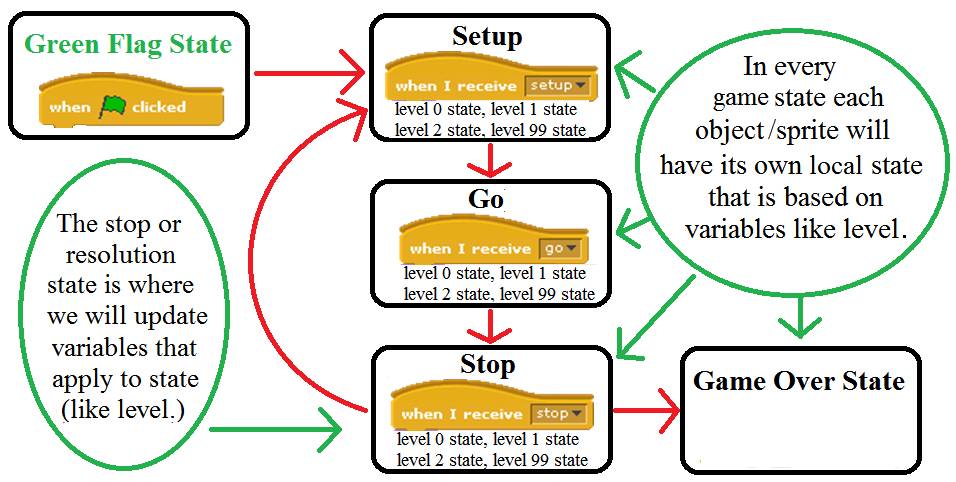
In this lab you will create several objects that use the game state transition diagram below:

NOTE: The behavior of each object during the run, setup and go states might be different based on the level.
II. PLANNING THE GAME
1. Description of Game:
(Never start a game by sitting down and coding. Every large programming project needs to be planned out, in as much detail as possible BEFORE you start coding. The more time, effort and detail you put into your planning stage, the faster the coding of the game will actually go.)
The game will be called Tag. In the game a cat (the player) will alternately attempt to catch a dog, and escape from a dog, depending on whether or not the cat is "it". The player will control the cat using the arrow keys.
In the first iteration of the game (what this tutorial covers), the player will click the screen in order to advance through the various parts of the game. There is no "score" variable in this iteration of the game.
2. Programming Outline
Plan, plan, plan, before you write a single line of code! A programming outline will help you see problems, and help prevent you from making mistakes
|
Object (Name, Description) |
Properties (What are the facts about this object? What does the object look like? How many images will you need for it? Where does it start? What are its states (alive, dead, etc.) |
Functions (What does this object do? Can it move? Can it change costumes? Can it interact with other objects? Can it interact with the player?) |
|
Stage (the stage itself, which will have a title and a gameplay screen). |
Stage will have three backgrounds (Title, Play, and Gameover) Stage will have three variables: level (initially set to 0 and used to manage object state) touching (initially set to '0' for no, and is used to track if dog and cat are touching) stageclicked (initially set to 0) |
Stage will show the "title" and "gameover" messages by switching backgrounds. The stage will be in charge of changing the game level, and will broadcast a series of messages including: setup go The stage will also respond to being clicked on. |
|
Cat (the player)
|
Will have two costumes so that it can appear to run. |
The cat will be controlled by the player, using the arrow keys. If the cat, touches the dog, the cat will broadcast a "stop" message and set the "touching" variable to 0. |
|
Dog (the opponent AI)
|
Will have two costumes so that it can appear to run |
When the player is "it", the dog will run away from the player. When the player is "not it" the dog will pursue the player. |
|
Text (an object that has a series of text messages as costumes) |
Has a series of text messages as costumes. Messages are: "Click anywhere in screen to start." "You are it. Use arrow keys. Catch that dog." "You are NOT it. Use arrow keys. Run!" "Tag! Click anywhere to continue." "Game Over. Click anywhere to play again." |
Each of the messages appears at appropriate times during the games. |
III. CREATING THE GAME
1. Creating the Objects:
By looking at the programming outline, you should be able to see that we need four objects. In SCRATCH these objects are called Sprites.
- To save time, this game is available as a starting template. You will not get all of the code, but you will get much of the starting requirements. This tutorial assumes that you have already downloaded the template, which is available here:
- Select the stage, by clicking on the Stage icon in the Sprite window (lower right of screen).
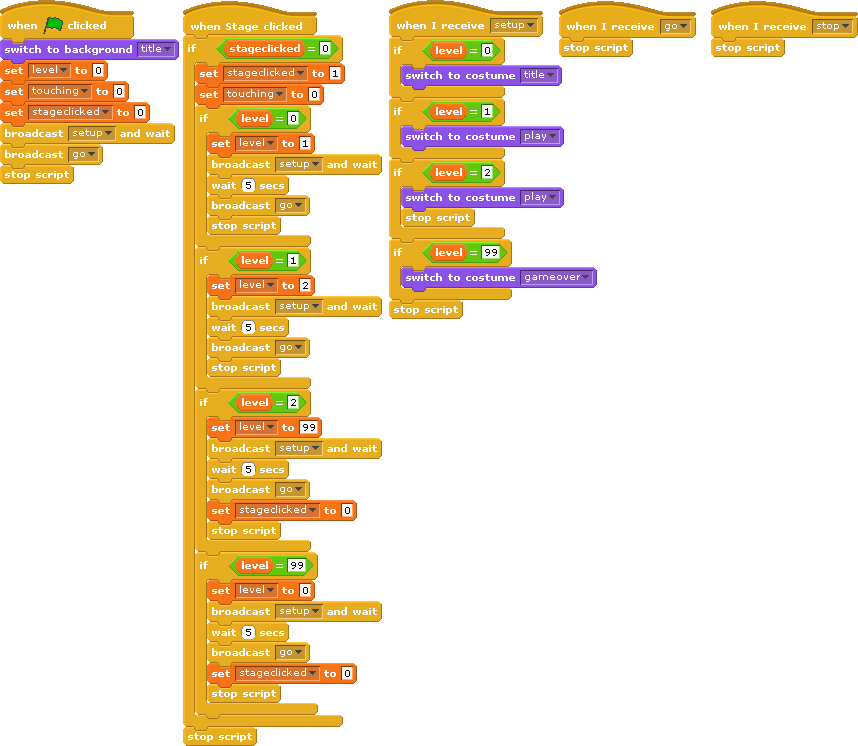
- You should see the following scripts:

- Examine the first four scripts in the scripts window above.
- What does each of the following scripts do?
- "when green flag clicked"
- "when Stage clicked"
- "when I receive setup"
- "when I receive go"
- "when I receive stop"
- IMPORTANT: The most important script is the "when Stage clicked" script, because it controls the how the game changes from state to state.
- Notice that there is a flag variable called "stageclicked". This variable keeps the user from accidently running the script twice (or more) in a row (double-clicking). How does it do this? When does it get reset?
- The "touching" variable is used by the cat and dog to see if they are overlapping.
- There is a 5 second wait between the "setup" and "go" broadcasts. This is so that the text messages, telling the player what to do, have a chance to be read. Thus the game is held in the "setup" state for 5 seconds.
- When the game level is changed to "1`" and "2" the variable "stageclicked" does not get reset to 0. Why do you think that is?
- Select the cat, by clicking on the cat icon in the Sprite window.
- When the green flag is clicked the cat should be hidden. Create that script for the cat.
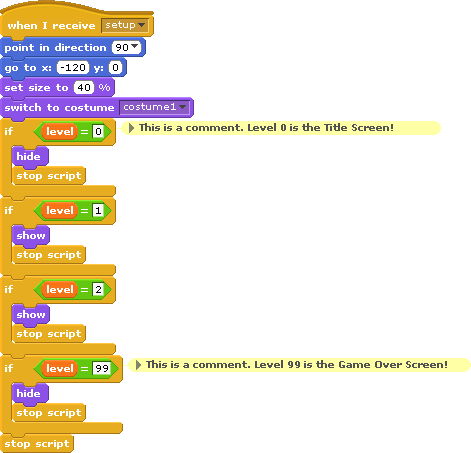
- The cat will always start in the same place, but based on the current level, the cat may be hidden or shown. Create the following script for the cat:

- What does the script above do?
- When the cat receives the stop broadcast, he should become hidden. Create that script for the cat.
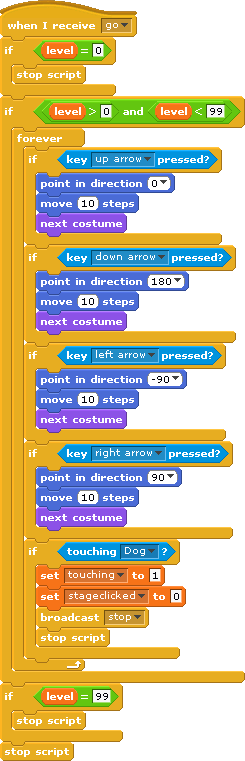
- The only script that still needs to be created is the "when I receive go" script. The cats behavior when it receives the go script will be different based on the level of the game. Create the following script for the cat.

- What does this script do?
- Select the dog, by clicking on the dog icon in the Sprite window.
- Like the cat, the dog will have 4 scripts. 3 of these scripts will be almost exactly the same as the cats ("green flag", "setup", "stop").
- When the green flag is clicked the dog should be hidden. Create that script for the dog.
- When the dog receives the stop broadcast, he should become hidden. Create that script for the dog.
- When the dog receives the setup broadcast, he should perform almost all of the same actions as the cat does. Except for two things:
- NOTE: Have the dog "go to position x:120 y:0".
- NOTE: Have the dog "set size" to 35%.
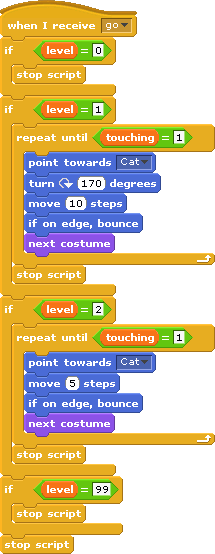
- Create the following "go" script for the dog:

- What does this script do?
- Select the Text object, by clicking on the Text icon in the Sprite window.
- Just like the cat and the dog, the Text object is going to need 4 scripts.
- NOTE: The text object should be displayed at position x:0 y:0.
- NOTE: The text object should be displayed at 100% size.
- Create the "green flag" script for the text object.
- Note: It should show the title costume.
- Create the "stop" script for the text object.
- Note: It should show the "continue" screen.
- Create the "setup" script for the text object:
- Note: For each of the 4 levels, it should show the appropriate costume.
- Create the "go" script for the text object:
- Note: If it is level 0 or 99 it should be shown, otherwise it should be hidden.
IV. Run the game
1. Does it work?
2. Is it fun?
V. Challenge Exercises
1. Add sounds.
2. Add a score variable and a method by which to keep score.
3. Add a difficulty setting.
4. Create a button object. Have the game change level based on whether or not the button is pushed.